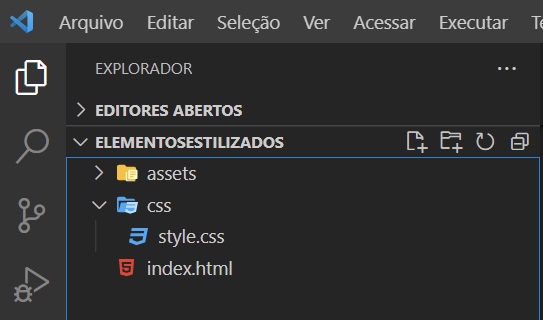
Crie a estrutura básica para um projeto web

Arquivo principal
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css/style.css" /> <!--Link para folha de estilo -->
</head>
<body>
<h1>Olá Mundo!!</h1>
</body>
</html>
Folha de estilo
h1 {
font-size: 50px;
}
Lembre-se de colocar os arquivos no lugar certo